Ao conceber projetos digitais com ênfase na usabilidade, percorremos várias etapas: análise de dados, testes de usabilidade, pesquisa com usuários, elaboração de protótipos; estas são apenas algumas das etapas intrincadas no amplo universo da experiência do usuário. Além disso, nos deparamos com dilemas que requerem aderência às diretrizes de identidade visual estabelecidas antes do projeto, tais como: paleta de cores, formas, padrões e, especialmente, aplicações do logotipo.
No entanto, o que acontece quando essas diretrizes entram em conflito com os estudos e análises prévias?
Imagine esta situação: após imersões intensivas, pesquisa exploratória e dinâmicas em grupo concluídas, você e sua equipe estão prontos para dar vida ao design da experiência ideal. No entanto, surge um obstáculo inesperado: os alarmes das diretrizes de marca soam:
- As cores do logotipo coincidem com as cores-padrão de feedback na interface, como, por exemplo, indicando resultados positivos e negativos;
- O logotipo deve ser aplicado apenas na orientação vertical ou horizontal;
- O sistema de grid estabelecido no manual da marca não se adequa à resolução do projeto;
- O logotipo não pode ser associado a ícones ou possui elementos visuais que dificultam o reconhecimento dos ícones;
- As diretrizes de aplicação do logotipo não contemplam reduções ou uso em dispositivos responsivos;
- Entre outros desafios;
Desafios e possíveis soluções
Aplicação
No cenário ideal, as diretrizes da marca não apenas preveriam a redução do logotipo, mas também contemplariam sua aplicação em diversos contextos digitais. Logotipos que antecipam comportamentos responsivos são bons exemplos disso, assim como a aplicação em layouts horizontais e/ou verticais, uma vez que, no ambiente digital, o logotipo pode ser empregado em ícones de aplicativos, favicons, dispositivos de alta resolução, e uma infinidade de outros cenários.
O site responsivelogos.co.uk apresenta casos de marcas que adotam essa abordagem. Vale observar que elas passaram por ajustes visuais para enfocar o aspecto essencial do logotipo para facilitar sua identificação visual.

Um exemplo notável é a Uber, que resolveu o desafio de aplicar seu logotipo em diferentes tamanhos. Em suas diretrizes de design, são oferecidas definições sólidas para os tamanhos possíveis dos ícones do aplicativo.
Em suma, considerar esses aspectos antes do início do projeto ajuda a minimizar possíveis erros na execução. Vale lembrar que uma colaboração eficiente com a equipe técnica pode antecipar possíveis cenários de aplicação.
Cores
Um desafio significativo é lidar com as cores nas identidades visuais que correspondem a padrões de feedback do usuário na interface. O vermelho, por exemplo, muitas vezes está associado a ações negativas, alertas ou perigo, enquanto o verde está relacionado a confirmações e resultados positivos. Esses padrões cromáticos são frequentemente usados, e os usuários muitas vezes se guiam pela cor, em vez de ler o conteúdo da ação, o que pode resultar em problemas de usabilidade.
Um exemplo notável é o estudo de cores do Gmail, mencionado em um excelente artigo sobre o paradoxo do semáforo. Ele mostra como o Gmail inteligentemente usou a cor vermelha, a cor principal, no botão mais crucial da interface, enquanto empregou cores secundárias, como azul e cinza, para orientar acessos e configurações na ferramenta.
Uma solução viável é introduzir uma cor adicional neutra no manual da marca. Isso pode ser alcançado através do uso de uma cor auxiliar derivada das cores principais ou adotando cores contextuais, como tons de laranja ou rosa, semelhantes ao vermelho, para fornecer feedback negativo.
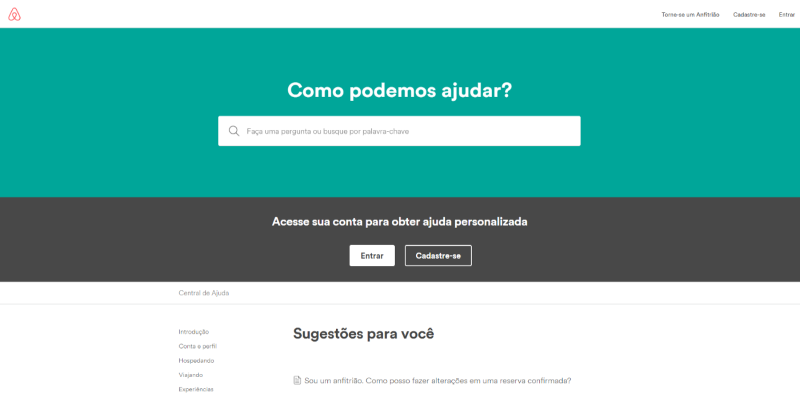
O Airbnb segue uma abordagem semelhante em sua paleta de cores. As cores primárias e secundárias são empregadas de acordo com a hierarquia de funções. Por exemplo, o distintivo tom rosa da marca é usado para o nome e o botão principal “Buscar”. Já na seção “Central de Ajuda”, a cor secundária, verde, é predominante, transmitindo tranquilidade e confiança na resolução de problemas.

Ícones
Algumas identidades visuais podem impor restrições ao uso de ícones, não prevendo sua aplicação ou apresentando linhas visuais que dificultam o reconhecimento. Isso pode causar problemas de usabilidade, especialmente quando a compreensão rápida de certas funcionalidades é essencial.

Como agir quando as linhas visuais da marca prejudicam o reconhecimento de um ícone?
Se as linhas visuais estiverem prejudicando o reconhecimento da função do ícone, é importante validar essa suposição. A regra 80/10 é útil nesse caso: o ícone ideal é reconhecido por 80% das pessoas e até 10% podem não compreender. Uma possível solução é adicionar uma linha visual adicional que favoreça o reconhecimento. Dependendo do contexto, é possível conduzir mais testes para validar a suposição, como testes de reconhecimento ou compreensão. Esses testes ajudam a garantir usabilidade adequada e aceitação de uma linha visual alternativa para os ícones, beneficiando a experiência do usuário.
E quando o brandbook não possui ícones?
Crie-os! É sempre relevante lembrar que ícones bem empregados melhoram a experiência do usuário. Eles reduzem a curva de aprendizado para novos usuários, otimizam o espaço na interface, têm apelo visual e formam uma linguagem amplamente reconhecida. Apenas certifique-se de seguir boas práticas durante sua criação e considerar diversas aplicações.
Grid
Certos guias de identidade visual apresentam exemplificações de sistemas de grid. Esses sistemas são criados para estandardizar a concepção das representações visuais da marca. Contudo, esse esforço para simplificar a comunicação visual pode resultar em restrições na utilização prática.
Devido à sua datação, alguns manuais de identidade visual incorporam grids digitais baseados no contexto da época em que foram estabelecidos. Já estive envolvido em projetos em que a definição do grid era mais restrita do que os dados de pesquisa indicavam, pois a maioria dos monitores no contexto do projeto era maior.
Se o grid for empregado como fundamento para a construção digital, é crucial que esteja em consonância com o contexto do projeto. Para ilustrar, imagine que o manual da marca estabeleça um grid padrão de 1024×768 pixels com 12 colunas, como, por exemplo, o caso do site 960.gs. No entanto, é necessário ter em mente que a resolução atual e predominante é de 1366×768 pixels.

A não ser que a realidade do projeto e os dados confirmem que a maioria dos monitores possui dimensões diferentes, considerar um grid mais contemporâneo, como o grid 1140, pode solucionar esse impasse. Dependendo da situação, a utilização de grids distintas podem facilitar a identificação e a ênfase nas áreas requeridas. Um artigo completo sobre grids e design responsivo está disponível para consulta, caso haja interesse em aprofundar o assunto.
Negociação sempre se mostra como uma alternativa válida.
O diálogo franco com o responsável pelo projeto frequentemente oferece auxílio. Apresentar as questões de forma técnica, identificando-as antecipadamente e propondo soluções, demonstra profissionalismo e eleva a qualidade do projeto. Também é viável solicitar a atualização dos manuais e até considerar a criação de manuais totalmente digitais, que possam ser ajustados conforme a necessidade. Empresas como Uber, Dropbox e Spotify têm adotado essa abordagem.
Negociação sempre se mostra como uma alternativa válida
O diálogo franco com o responsável pelo projeto frequentemente oferece auxílio. Apresentar as questões de forma técnica, identificando-as antecipadamente e propondo soluções, demonstra profissionalismo e eleva a qualidade do projeto. Também é viável solicitar a atualização dos manuais e até considerar a criação de manuais totalmente digitais, que possam ser ajustados conforme a necessidade. Empresas como Uber, Dropbox e Spotify têm adotado essa abordagem.
